Então galera, estive algum tempo sem postar muitas novidades voltadas para o blogger, e isso ocorreu pelo simples fato de falta de tempo, estou correndo e estudando muito almejando um concurso público e a faculdade acaba tomando o resto do tempo e por esses motivos estou meio ausente aqui do blogger, porém, como eu não penso de forma alguma em abandonar vocês sempre que possível estarei trazendo novidade.
Vamos ao que interessa!
Você deve escolher a opção de local onde vai ficar o widget e o tipo (completo ou compacto).
Vamos ao que interessa!
Você deve escolher a opção de local onde vai ficar o widget e o tipo (completo ou compacto).
Mas sem delonga vamos ao que realmente interessa, entre logado em seu blogger e em seguida click em "layout" em qualquer uma das duas opções que estou mostrando nas fotos abaixo.


Em seguinda basta clicar na ferramenta "editar html" para abrir a página de edição.
Salve um modelo do seu template para evitar futuras dores de cabeça, caso você troque ou apague o código errado do template, e para isso basta clicar no ícone indicado nessa foto e salvar o modelo do seu template, para evitar futuros transtornos e dores de cabeça.

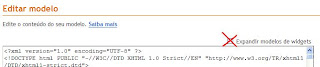
Agora como você já deve ter salvo um modelo do seu template não tem motivo para se preocupar, então agora você irá clicar em "expandir modelos de widget" conforme a foto abaixo.

Um vez feito todos os passos acima, agora você irá clicar dentro do código HTML do template e aperta "CTRL+F" e procurar pelo seguinte código:
<div class='post-header-line-1'>Então pessoal, acima do código mostrado acima você irá adicionar alguma das duas opções abaixo:
ou
<div id='post-header-line-1'/>
ou
<div id='post-header-line-1/>
• Para botão completo
<div style="float:right;padding:4px;">
<script type="text/javascript">
tweetmeme_url = '<data:post.url/>';
tweetmeme_source = 'Usuario_ Twitter';
</script>
<script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"></script>
</div>
OU
• Para botão compacto
• Para botão compacto
<div style="float:right;padding:4px;">Notem onde eu destaque em vermelho é onde você irá colocar o seu login do twitter (exemplo: newtechsound). Então é isso espero que tenham gostado um abraço a todos, e caso surja alguma dúvida basta entrar em contato pelos comentários.
<script type="text/javascript">
tweetmeme_style = 'compact';
tweetmeme_url = '<data:post.url/>';
tweetmeme_source = 'Usuario_ Twitter';
</script>
<script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"></script>
</div>

















1 comentários:
vllw cara, tava atras disso a algum tempo já!
thanks ;D
Postar um comentário