 Atendendo ao pedido de uma colega de blog, a edilene do “mensagens diversificadas” eu trouxe esse tutorial para ensinar como trocar o header (cabeçalho) do template, isso quando a imagem vier inserida diretamente no código html, ou seja, não dando a opção de alteração na página de “elementos de página”, o que irá te forçar a aprender a mexer diretamente no código html do template, mas não se preocupe e nem precisa perder inúmeras noites de sono, pensando que o código HTML é coisa de outro mundo, pois aos poucos estou tentando ensinar todos os meus leitores a se tornarem futuros web design em template para blogger rsrsr essa foi boa não é verdade.
Atendendo ao pedido de uma colega de blog, a edilene do “mensagens diversificadas” eu trouxe esse tutorial para ensinar como trocar o header (cabeçalho) do template, isso quando a imagem vier inserida diretamente no código html, ou seja, não dando a opção de alteração na página de “elementos de página”, o que irá te forçar a aprender a mexer diretamente no código html do template, mas não se preocupe e nem precisa perder inúmeras noites de sono, pensando que o código HTML é coisa de outro mundo, pois aos poucos estou tentando ensinar todos os meus leitores a se tornarem futuros web design em template para blogger rsrsr essa foi boa não é verdade.Voltando ao assunto! Vou tentar ser o mais claro possível, porém, se surgi mais alguma dúvida basta entrar em contato por comentário que tentarei responder o mais breve possível.
Primeiro passo: Entre logado no seu blogger e em seguida click em layout em qualquer uma das duas opções que estou mostrando nas fotos abaixo.

 Segundo passo: agora você irá clicar na aba de "editar html" para abrir a página de edição do código do template.
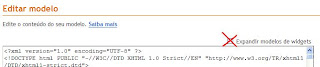
Segundo passo: agora você irá clicar na aba de "editar html" para abrir a página de edição do código do template. Terceiro passo: Note que acima do código html do template tem a opção "Expandir modelos de widgets" então pessoal click nela para marca e mostrar o código completo do template.
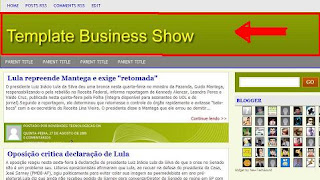
Terceiro passo: Note que acima do código html do template tem a opção "Expandir modelos de widgets" então pessoal click nela para marca e mostrar o código completo do template. Quarto e Ultimo passo: Bom pessoal agora vocês irão clicar "CTRL+F" e pesquisar pela seguinte palavra "The Header" que significa cabeçalho em inglês, e em seguida repararem bem no código do seu template e vocês vão achar um link de uma imagem parecido com o que eu destaquei de amarelo na demonstração abaixo, então pessoal esse é o link da imagem, agora basta trocar esse link pelo link da imagem que você irá usar no seu blogger e salvar.
Quarto e Ultimo passo: Bom pessoal agora vocês irão clicar "CTRL+F" e pesquisar pela seguinte palavra "The Header" que significa cabeçalho em inglês, e em seguida repararem bem no código do seu template e vocês vão achar um link de uma imagem parecido com o que eu destaquei de amarelo na demonstração abaixo, então pessoal esse é o link da imagem, agora basta trocar esse link pelo link da imagem que você irá usar no seu blogger e salvar. Então é isso pessoal boa sorte e como eu falei acima qualquer dúvida basta entrar em contato um abraço e até mais.
Então é isso pessoal boa sorte e como eu falei acima qualquer dúvida basta entrar em contato um abraço e até mais.














9 comentários:
genial
:)
a parte do link em amarelo
será só este pedacinho, ou
http...todo a fechar parenteses??
meu anjo, não você irá trocar o link inteiro, se tiver alguma dúvida sobre hospedagem de imagem para conseguir o link certinho basta entrar em contato.
um bjão e até mais
kra o tamanho naum encaixou e agora ?
o tamanho da imagem você terá que configurar antes de hospedar, porque o código htmal do headr não adapta a imagem ao espaço do título, então você terá que configura a sua imagem usando algum programa de configuração de imagens.
Olá, fiz tudo certo mas gostaria de saber como mudo o link ao invés de ficar o que vai pra página inicial queria colocar outro. Abraços.
Já favoretei a dica.
Muito legal
Bom domingo
Silvana Marmo
ok
amigp
;0
Troca de links de forma simples, automática e direta. Aceita todos os links sem exceções ou preferências: http://duasrosas.com/tlinks/links.php
Postar um comentário