
Então galera, essa é outra opção que vocês usuários do blogger poderam usar para implementar o layout do seu blogger, esse é mais um tutorial para transforma o seu “menu de categorias” ou melhor dizendo os marcadores do blogger, em uma lista expansível. E porque você faria isso? Porque ocupa pouco espaço no seu layout, e para alguns blogueiros que tem muitos widgets espalhados pelo blogger sabe o quanto essa ferramenta é necessária não é verdade.
Com isso, vou tentar ser o mais claro possível, para que não necessite do blogueiro ser um expert em códigos html para efetuar essa dica em seu próprio blog.
Mas sem delonga vamos ao que realmente interessa, entre logado em seu blogger e em seguida click em "layout" em qualquer uma das duas opções que estou mostrando nas fotos abaixo.
Com isso, vou tentar ser o mais claro possível, para que não necessite do blogueiro ser um expert em códigos html para efetuar essa dica em seu próprio blog.
Mas sem delonga vamos ao que realmente interessa, entre logado em seu blogger e em seguida click em "layout" em qualquer uma das duas opções que estou mostrando nas fotos abaixo.


Em seguinda basta clicar na ferramenta "editar html" para abrir a página de edição.
Salve um modelo do seu template para evitar futuras dores de cabeça, caso você troque ou apague o código errado do template, e para isso basta clicar no ícone indicado nessa foto e salvar o modelo do seu template, para evitar futuros transtornos e dores de cabeça.

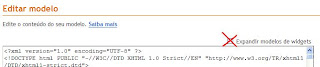
Agora como você já deve ter salvo um modelo do seu template não tem motivo para se preocupar, então agora você irá clicar em "expandir modelos de widget" conforme a foto abaixo.

Um vez feito todos os passos acima, agora você irá clicar dentro do código HTML do template e aperta "CTRL+F" e procurar pelo seguinte código:
<b:widget id='Label1' locked='false' title='Marcadores' type='Label'>Encontrado o código acima você irá substituí-lo pelo seguinte código:
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<span dir='ltr'>(<data:label.count/>)</span>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
<b:widget id='Label1' locked='false' title='Marcadores' type='Label'>
<b:includable id='main'>
<script type='text/javascript'>
//<![CDATA[
if(typeof(rnd) == 'undefined') var rnd = '';
rnd = Math.floor(Math.random()*1000);
rnd = 'id-' + rnd;
document.write('<a href="#" onclick="tmp = document.getElementById("' + rnd + '"); tmp.style.display = (tmp.style.display == "none") ? "block" : "none"; return false;" style="float:left;margin-right:5px;">');
//]]>
</script>[+/-]
<script type='text/javascript'>
//<![CDATA[
document.write('</a>');
//]]>
</script>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<script type='text/javascript'>
//<![CDATA[
document.write('<div id="' + rnd + '" style="display:none;">');
//]]>
</script>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
</li>
</b:loop>
</ul>
<script type='text/javascript'>
//<![CDATA[
document.write('</div>');
//]]>
</script>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Então é isso, espero que tenham gostado, e caso surja alguma dúvida basta entrar em contato por comentário.
via:bloggersphera
















8 comentários:
ola
vc sabe o codigo de como fazer igual
novonarede.blogspot.com
a barra embaixo fixa
aguardo teu retorno
bjks
Hacks 1 e 2 favoritados! Tá valendo!! ; )
Tudo bem edilene, você tinha sumido o que houve??
então sobre a faixa que você esta falando, eu acho que se trata da linha que ele colocou para assim o feed por email, to certo!!
caso seja ela assim que possível estarei colocando um tutorial de como colocar ela no seu blogger, blz.
um bjão e até mais
Estive sumida devido a uma gripe fotissima
E ja esta tudo bem meu anjo, eu notei que você estava meio sumida mas nunca que estaria doente, um bjão e melhoras...
td dia venho aqui
kkkkkkkkkkk
cara valeu pelas instruções, continue ainda precisamos muitoooo rsrs, abraço
Muito legal esse post, obrigado mesmo! O blog ficou legal assim!
Postar um comentário