
Conforme solicitação de alguns colegas blogueiros mais atentos, que notaram a alteração que eu fiz nas categorias do blog, onde após clicar em alguma delas você não irá necessitar de passar por todos os posts para achar a matéria que deseja, e com isso economizando muito tempo.
Com isso você irá evitar que os leitores ao acessar sua página e clicar em alguma das categorias ou mesmo nos arquivos apareça o texto por completo dos posts anteriores, o que pode levar alguns impacientes a sair chateado com seu blog, e pensando em todos os leitores natos do blog newtechsound estarei fazendo o tutorial de como personalizar as categorias do blog em lista.
Primeiro passo: entre logado no seu blogger, em seguida basta clicar em alguma das duas opções que eu trouxe nessas fotos.
Primeiro passo: entre logado no seu blogger, em seguida basta clicar em alguma das duas opções que eu trouxe nessas fotos.

 Segundo passo: basta clicar na aba "editar html" para abrir a página de edição do código do template.
Segundo passo: basta clicar na aba "editar html" para abrir a página de edição do código do template. Terceiro passo: Salve um modelo do seu template, isso para você evitar futuras dores de cabeça, e para fazer isso basta clicar no link baixar modelo completo, conforme a foto abaixo.
Terceiro passo: Salve um modelo do seu template, isso para você evitar futuras dores de cabeça, e para fazer isso basta clicar no link baixar modelo completo, conforme a foto abaixo.
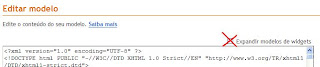
Quarto passo: Agora você irá clicar em "expandir modelos de widgets".

E agora você irá procurar no código html do seu template o seguinte código: <b:include data='post' name='post'> e substituí-lo por esse outro código:
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<div id='titulos'><ul><li>
<a expr:href='data:post.url'><data:post.title/></a>
</li></ul>
</div>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
Agora você irá procurar pelo código ]]></b:skin> e acima dele colar o seguinte código:
#titulos{ /*estilo para o espaço ocupado pela lista */Então é isso galera, espero que tenham gostado, especialmente a minha colega blogueira a edilene, e qualquer dúvida basta entrar em contanto pelo comentários que eu tentarei solucioná-las o mais rápido possível.
margin:6px 0px;
background:#fff;
padding:6px;
border:1px solid #e3e2e3}
#titulos ul{ /*estilo da lista */
margin:0px;
list-style-type:none;
background:#eeeded;
padding:3px;}
#titulos li{ /* estilo para cada item da lista */
background: #fff ;
padding:15px 0px 3px 40px;
font-weight:bold}
via: TPNB















12 comentários:
Excelente dica.
Já indiquei aos amigos do diHIIT, Twitter, Facebook e nos tutoriais de amigos, no meu blog!
Bjsss
Vera... muito obrigado e fico feliz que tenha gostado, assine nosso feed que assim que possível estarei colocando outros tutoriais bem legais para blogger..
Beleza cara, qualquer hora vou tentar implementar ...
hummm... vou lá testar então!!
Valeu pela dica sim!! Vou lá!! Acho que seria bem útil mesmo!!
Abs!!
ótima dica.
Obrigado
adorei
estouusando nos meus trocentos blogs
voce ee dezzzzzzzzzzzzzzzzzzzzzzzzz
com louvores
bjsssssssssssssssssssss
Acabei de aplicar no meu blog e ficou ótimo, deu tudo certo...
Obrigadão!
Feliz Natal e um Ano Novo maravilhoso!
Bjs
Feed assinado!
Oi vera tudo bem!!!
Então eu ja tinha recebido alguns comentários falando sobre o botão direito do mouse que eu tinha bloqueado, e ja aviso de ante mão acabei de retirar esse recurso, tudo bem..
um abraço e até mais...
oi
me dá uma dica...
como faço para criar categorias de filmes por exemplo ao invés de ficar a data de postagem??
já quebrei a cabeça e não consegui...se alguem puder dar um help...
valeu
se for este tutorial...me diz o que eu coloco nestas partes
*estilo para o espaço ocupado pela lista
pq não consegui compreender
Como ajeitar a parte de "páginas estáticas"? Elas não são visíveis após colocar esta alteração, como posso mudar isso?
Postar um comentário