Então galera, outra novidade lançada para os blogueiros que optaram em usar a plataforma do blogger é expor as imagens ou melhor dizendo, os avatares dos seus comentaristas. E como é comum no wordpress em pelo menos noventa por cento dos templates, porque eles já vem com esse recurso incorporado no layout, ou seja, eles já tinham essa função nos blogs a tempos, e pensando nisso o blogger que não poderia ficar para trás resolveu disponibilizar a mesma ferramenta em comemoração aos seus dez anos, e como eu não poderia deixar de repassar para meus leitores essa façanha estarei fazendo agora o tutorial.
Porém, alguns blogueiros já devem esta usando esse recurso e notaram que a sua caixa de comentários ficaram meio desreguladas e pensando nisso também estarei resolvendo esse pequeno contra tempo.
Então primeiro é necessário configurar seu blogger, entre logado no seu blogger e click na aba, configurações em seguida em comentários.
Porém, alguns blogueiros já devem esta usando esse recurso e notaram que a sua caixa de comentários ficaram meio desreguladas e pensando nisso também estarei resolvendo esse pequeno contra tempo.
Então primeiro é necessário configurar seu blogger, entre logado no seu blogger e click na aba, configurações em seguida em comentários.
 Depois você irá para a página de configurações dos comentários, então veja a foto abaixo é só clicar em posição do formulário de comentário e marque a opção de abaixo incorporada.
Depois você irá para a página de configurações dos comentários, então veja a foto abaixo é só clicar em posição do formulário de comentário e marque a opção de abaixo incorporada. Na mesma página de configuração dos comentários marque a opção de mostrar as imagens do perfil nos comentários.
Na mesma página de configuração dos comentários marque a opção de mostrar as imagens do perfil nos comentários.
Uma vez feita a configuração acima explicada, click em layout em qualquer uma das duas opções que estou mostrando nas fotos.


Click em editar html para ir na página de edição do template.

Como eu digo em todos os meus tutoriais e bato na mesma tecla novamente, nunca edite ou troque o seu template sem antes salvar o modelo original que você esta usando, pois pode acontecer algum problema e para evitar futuras dores de cabeça basta clicar no ícone indicado nessa foto e salvar.

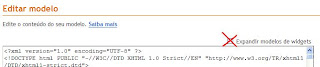
Marque a opção de expandir modelos de widgets para mostrar o código completo do seu template.

E agora você ira procurar no código do seu template o código abaixo:
<dl id='comments-block'>E você irá substituir ele pelo seguinte código:
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>Após feita a alteração acima, agora você irá procurar por esse outro código:
<a expr:name='data:comment.anchorName'/>E cole abaixo dele o seguinte código:
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/> </b:if>
Depois das alterações o código deverá ficar assim:
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>Agora você irá Visualizar o seu blog e se tudo estiver certo, salvar.
<b:loop values='data:post.comments' var='comment'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
</b:if>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
E por fim, caso você note que os comentários do seu blogger ficaram desregulados, você irá procurar pelo seguinte código:
#comments-block {
width: 545px;
float: left;
padding: 0;
margin: 0;
Mas lembre-se que essa última alteração você só irá efetuar no seu blogger caso tenha ocorrido algum problema, caso contrario esqueça.
O numero destacado em vermelho é o numero que corresponde a largura dos caracteres dos comentários, basta colocar o valor que irá conserta o problema do seu layout.
Então é isso galera, espero ter ajudado caso surja alguma dúvida basta entrar em contato pelo comentários.
O numero destacado em vermelho é o numero que corresponde a largura dos caracteres dos comentários, basta colocar o valor que irá conserta o problema do seu layout.
Então é isso galera, espero ter ajudado caso surja alguma dúvida basta entrar em contato pelo comentários.















7 comentários:
gostei da dica vou configurar o meu blog e se tiver mais eu lhe agradeço.
obrigado e um grande abraço
uma opiniao minha
eu assinei fedsburner
porem
num to com este artigo de
avatar com fotos ,
pode enviar por e mail
uma vez que aqui fica dificicil
clicar
copiar
colar
assim num d´´aaaaa
como vc pode ensinar a fazer igual
vc fez aqui
quando clica
em dicas blogger
e aparece aquelas listras brancas lindas
quero aprender
bjs
Meu anjo, hoje mesmo pretendo esta postando como fazer a listra nas categorias do blog, porém, preciso que você me diga qual é o problema para copiar aqui do blog, para que eu possa estar resolvendo...um bjão e obrigado..
Que legal!
Eu já tinha feito toda a primeira etapa mas faltava a aparte do HTML.
Agora deu tudo certo!
Obrigada por mais esta dica, que vou indicar também no meu blog!
Bjs
Muito Boa a dica parabéns.
vou colocar em meu blog.
vlw!!!
O conteúdo está bloqueado para cópias usando o botão direito do mouse mas usando CTRL+C a gente consegue!
Postar um comentário