
Boa tarde, como podem notar eu fiquei um determinado tempo sem postar aqui nesse blog, e porque? Estou completamente abarrotado de matérias, isso porque estou terminando a faculdade. Porém, minha tia pediu para que eu cria-se um blog de mensagem para ela, foi aí que me deparei com um grande dúvida. Como colocar a caixa abaixo da postagem para copiar a mensagem por completo? E depois de muito pesquisar, acabei encontrando no blog dicasparablogs, e como pode ser visto no recém criado blog "Bellas Mensagem" esta funcionando perfeitamente.
Então vamos para o que realmente interessa, porque resolvi trazer essa dica para que você não passem pelo mesmo problema futuramente.
Primeiro passo: Entre logado no seu blogger e em seguida click em layout em qualquer uma das duas opções que estou mostrando nas fotos abaixo.
Então vamos para o que realmente interessa, porque resolvi trazer essa dica para que você não passem pelo mesmo problema futuramente.
Primeiro passo: Entre logado no seu blogger e em seguida click em layout em qualquer uma das duas opções que estou mostrando nas fotos abaixo.

 Segundo passo: agora você irá clicar na aba de "editar html" para abrir a página de edição do código do template.
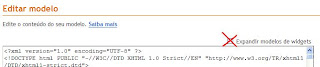
Segundo passo: agora você irá clicar na aba de "editar html" para abrir a página de edição do código do template. Terceiro passo: Note que acima do código html do template tem a opção "Expandir modelos de widgets" então pessoal click nela para marca e mostrar o código completo do template.
Terceiro passo: Note que acima do código html do template tem a opção "Expandir modelos de widgets" então pessoal click nela para marca e mostrar o código completo do template.
Quarto passo: Pressione CTRL+F para localizar mais rápido e Digite: data:post.body. E assim que encontrar esse código você deverá colocar abaixo do mesmo esse outro código.
<div align='center'><form><span>Copie essa postagem para seu Blog:</span> <textarea cols='30' name='yourForm' onfocus='this.select()' onmouseover='this.focus()' rows='3' style='border: 1px solid silver' wrap='virtual'><data:post.body/><br/><a href='http://dicasparablogs.blogspot.com' style='padding-top: 20px;display: block;text-align: center;'>Postagem retida do Dicas para Blogs</a></textarea> </form></div>
Tudo feito certinho agora você irá clicar em "Visualizar" e se ficar legal Salve
Alguns valores podem ser modificados, como cols='30' e rows='3' que é a largura e altura da caixa do texto, e no final altere o link dizendo de onde foi retiro o texto:<a href='http://portaldicas.net' style='padding-top: 20px;display: block;text-align: center;'>Postagem retida do Portal dicas</a>
<div align='center'><form><span>Copie essa postagem para seu Blog:</span> <textarea cols='30' name='yourForm' onfocus='this.select()' onmouseover='this.focus()' rows='3' style='border: 1px solid silver' wrap='virtual'><data:post.body/><br/><a href='http://dicasparablogs.blogspot.com' style='padding-top: 20px;display: block;text-align: center;'>Postagem retida do Dicas para Blogs</a></textarea> </form></div>
Tudo feito certinho agora você irá clicar em "Visualizar" e se ficar legal Salve
Alguns valores podem ser modificados, como cols='30' e rows='3' que é a largura e altura da caixa do texto, e no final altere o link dizendo de onde foi retiro o texto:<a href='http://portaldicas.net' style='padding-top: 20px;display: block;text-align: center;'>Postagem retida do Portal dicas</a>















1 comentários:
Seu blog dá dicas bem legais!
Postar um comentário