
Esse posts galera é um tutorial para que você possa transforma o seu “menu de categorias” ou melhor dizendo os marcadores do blogger, em uma lista expansível, e porque você faria isso, primeiro porque ocupa pouco espaço no seu layout e segundo porque fica bem bonito se você já estiver usando os arquivos do blog em lista expansível.
Com isso, vou tentar ser o mais claro possível, para que não necessite do blogueiro ser um expert em códigos html para efetuar essa dica em seu próprio blog.
Mas sem delonga vamos ao que realmente interessa, entre logado em seu blogger e em seguida click em "layout" em qualquer uma das duas opções que estou mostrando nas fotos abaixo.
Com isso, vou tentar ser o mais claro possível, para que não necessite do blogueiro ser um expert em códigos html para efetuar essa dica em seu próprio blog.
Mas sem delonga vamos ao que realmente interessa, entre logado em seu blogger e em seguida click em "layout" em qualquer uma das duas opções que estou mostrando nas fotos abaixo.


Em seguinda basta clicar na ferramenta "editar html" para abrir a página de edição.
Salve um modelo do seu template para evitar futuras dores de cabeça, caso você troque ou apague o código errado do template, e para isso basta clicar no ícone indicado nessa foto e salvar o modelo do seu template, para evitar futuros transtornos e dores de cabeça.

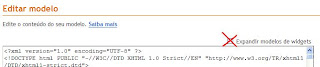
Agora como você já deve ter salvo um modelo do seu template não tem motivo para se preocupar, então agora você irá clicar em "expandir modelos de widget" conforme a foto abaixo.

Um vez feito todos os passos acima, agora você irá clicar dentro do código HTML do template e aperta "CTRL+F" e procurar pelo seguinte código:
<b:widget id='Label1' locked='false' title='Marcadores' type='Label'>Encontrado o código acima você irá substituí-lo pelo seguinte código:
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<span dir='ltr'>(<data:label.count/>)</span>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
<b:widget id='Label1' locked='false' title='Marcadores' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<select onchange='location=this.options[this.selectedIndex].value;'>
<option>Select a label</option>
<b:loop values='data:labels' var='label'>
<option expr:value='data:label.url'><data:label.name/>
(<data:label.count/>)
</option>
</b:loop>
</select>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Então é isso, espero que tenham gostado, e caso surja alguma dúvida basta entrar em contato por comentário.
via:bloggersphera img:dica.dedica
















3 comentários:
muito didatica a forma explicada
deu certo
bj
qual a diferença de parte 1 e 2 ??
Parabéns! Funcionou perfeitamente.
Postar um comentário