 Bom como minha colega de blogger a Edilene me pediu a algum tempo atrás. Como colocar essa caixa de comentário no blogger dela? Então, estava procurando alguma forma de implementar esse recurso no template, e ontem encontrei em um blogger americano esse recurso.
Bom como minha colega de blogger a Edilene me pediu a algum tempo atrás. Como colocar essa caixa de comentário no blogger dela? Então, estava procurando alguma forma de implementar esse recurso no template, e ontem encontrei em um blogger americano esse recurso.porque tem alguns templates que não vem esse modelo de comentário incorporado nele e com isso dando muita dor de cabeça ao seus comentarias de terem de se deslocar para outras páginas para comentar algo e com isso acabam evitando de comentar em seu blogger.
Então primeiro é necessário configurar seu blogger, entre logado no seu blogger e click na aba, configurações em seguida em comentários.
 Depois você irá para página de configurações dos comentários, então veja a foto abaixo é só clicar em posição do formulário de comentário e marque a opção de abaixo incorporada.
Depois você irá para página de configurações dos comentários, então veja a foto abaixo é só clicar em posição do formulário de comentário e marque a opção de abaixo incorporada.
Uma vez feita a configuração acima explicada, click em layout em qualquer uma das duas opções que estou mostrando nas fotos.


Click em editar html para ir na página de edição do template.

Como eu digo em todos os meus tutoriais e bato na mesma tecla novamente, nunca edite ou troque o seu template sem antes salvar o modelo original que você esta usando, pois pode acontecer algum problema e para evitar futuras dores de cabeça basta clicar no ícone indicado nessa foto e salvar.

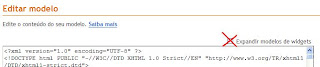
Marque a opção de expandir modelos de widgets para mostrar o código completo do seu template.

E agora você ira procurar no código do seu template o código abaixo.
<p class='comment-footer'> <b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a> </b:if> </p>Uma vez encontrado o código acima, basta substituir pelo código abaixo:
<p class='comment-footer'> <b:if cond='data:post.embedCommentForm'> <b:include data='post' name='comment-form'/> <b:else/> <b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a> </b:if> </b:if> </p>
Pronto! Agora salve seu template, e irá aparecer automaticamente a caixa de comentário no seu blogger.















10 comentários:
oi
voce é um amor de pessoa
agradeço de coraçao
Deus
que te ajude sempre
voce é dez e muito mais
bjs querido amigo
ola meu amigo
http://newtechsound.blogspot.com/2009/05/como-colocar-o-formulario-de-comentario.html#comment-form
deu certo
voce é mui inteligente
deu cedrto
vai ver
pois quem queria deixar comentario n consewguido
http://redeblogger.blogspot.com
o teste de certim
grata mesmo
ja estava cansada de procurar
bjks
meu anjo fico feliz de ter ajudado, e qualquer duvida é so entrar em contato um beijo
Olá!
Gostamos do seu post e da sua intenção, e enãào ele virou um dos nossos destaques de hoje na home do Blogblogs.
Confira!
Abraços,
Equipe Blogblogs
ola
eu de nv
coloquei voce em links parceiros em
http://estaaquii.blogspot.com
se der
poe o meu aqui
bjs
ah!
e linquei seu banner linka o meu tb em parceiro
bjs
queridyn
meu anjo pedido de parceria aceito seu banner ja esta na página de parceria um bjão
novamente aqui
já vim mili vezes
se tu sair do ar ar
tô
maus...
só com eese seu artigo que
se consegue
que
deixem comentarios
hhylenny@hotmail.com
entre em contato por gentileza
saudações
edilene
ola
voce sabe como a gente consegue que
os comentários feitos no diHITT apareçam no blogspot
???
aguadando retorno
bom domingo
hhylenny@hotmail.com
edilene
Obrigado, esse seu tutorial me ajudou bastante!
Postar um comentário